IV Help Guide
Add a New Widget
Welcome to our tutorial on managing our ever growing collection of code widgets available to be added to your website. This section covers the various ways to you can add a new widget to your website. To begin click the arrow next to a topic below and our visual guide will appear. To advance to the next step simply click the next button inside the appropriate box.
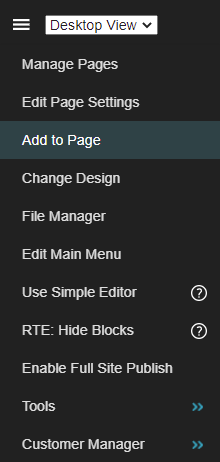
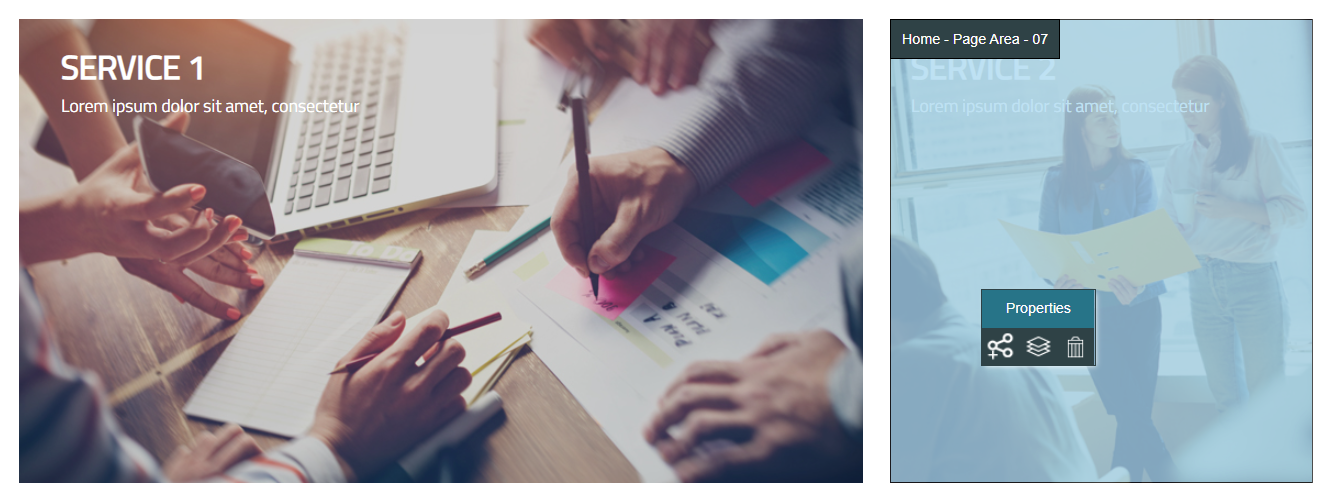
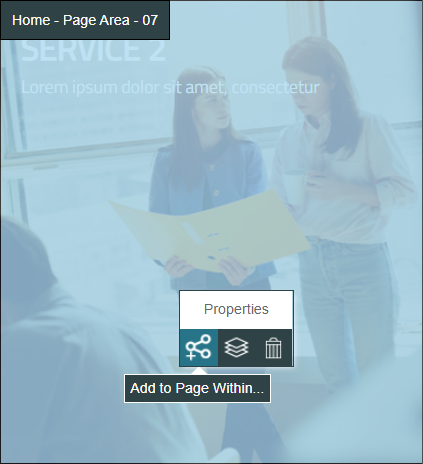
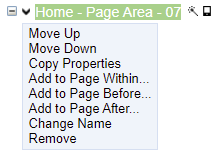
There are four methods to add a widget to your page:
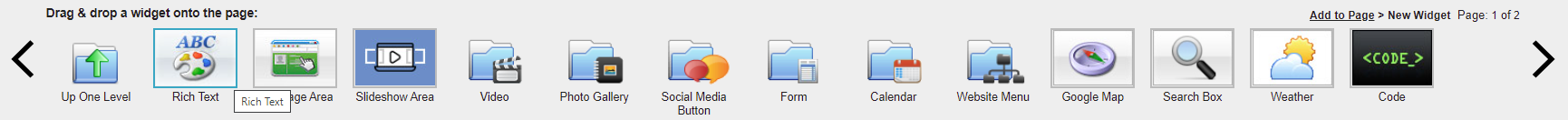
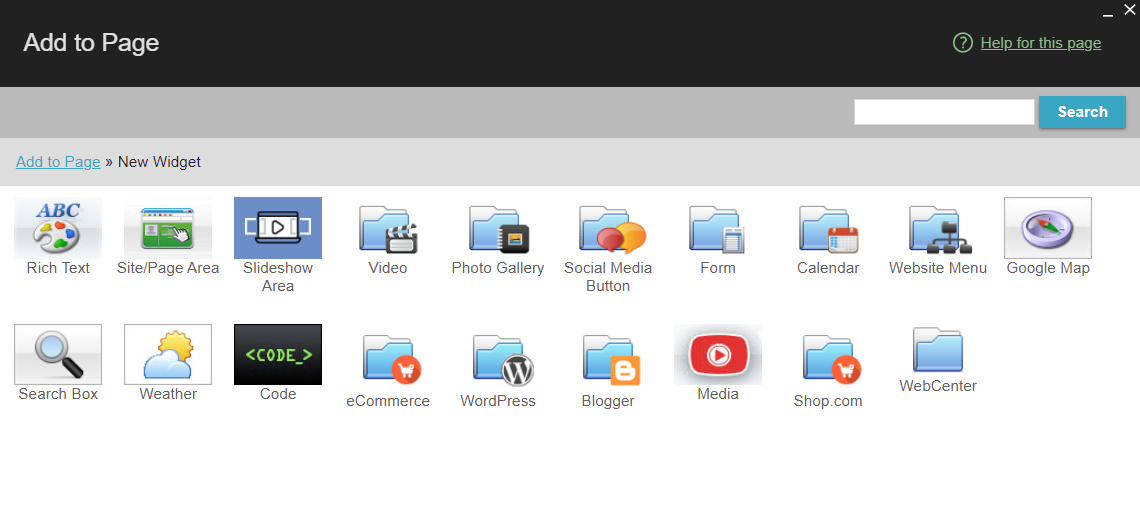
The following types of widgets are available:
© 2022 4.0 Help Guide